Design
Alinhamento justificado na WebO alinhamento de texto é um recurso utilizado para distribuir um bloco de texto dentro de um espaço delimitado. Os tipos de alinhamento mais comuns são: à esquerda, à direita, centralizado e justificado.
O alinhamento justificado se caracteriza pela distribuição uniforme de um texto entre suas margens, de forma que o bloco de texto fique ?sólido?, ou seja, sem espaços ao final de cada linha. Esse alinhamento proporciona bordas mais limpas e nítidas, além de um visual mais elegante na diagramação.
O uso desse tipo de alinhamento na mídia impressa (jornais, revistas, livros, etc) é muito comum pois os espaços para as caixas de texto são fixos. Ao inserir um texto em uma página de jornal, por exemplo, o diagramador sabe exatamente o espaço que aquele texto poderá ocupar, tanto na largura quanto na altura e dessa forma ele trabalha o texto para que preencha aquele espaço. Na prática, o alinhamento justificado é feito automaticamente (ou manualmente em alguns casos) pelo processador de texto, que aumenta o espaço entre os caracteres e o espaço em branco entre as palavras, fazendo com que todas as linhas do texto alcancem as duas bordas do bloco, ficando assim alinhadas às margens.
Por que NÃO usar alinhamento justificado na web?
Ao contrário das mídias impressas, na web não existe um controle do espaço que um bloco de texto ocupará na tela. A visualização de um site depende de diversos fatores como: o navegador que o usuário está utilizando (hoje em dia os principais navegadores possuem configurações bem parecidas, porém ainda há diferenças sutis entre eles, principalmente no que se refere a posicionamentos e distanciamentos), a resolução do monitor (um site visualizado em um monitor de 32 polegadas ficará bem diferente se visualizado em um monitor de 15 polegadas), a qualidade e calibração do monitor (que afetará principalmente as cores de um site) e, mais recentemente, o dispositivo em que o site será visualizado (o mobile, seja celular ou tablet, já representa a maioria dos acessos).
No que se refere aos blocos de texto dentro um site, a diagramação geralmente é feita utilizando porcentagens, dessa forma enquanto o diagramador de um jornal sabe que seu texto deverá caber em uma coluna com 200 pixels de largura, por exemplo, o designer de um site irá configurar seu bloco de texto para caber em uma área equivalente a 80% da tela, e aí entram as limitações descritas acima pois 80% de uma tela significa que um bloco de texto será visualizado de forma diferente dependendo do navegador, da resolução, do monitor e do dispositivo utilizado. O mesmo bloco de texto pode conter 5 linhas em uma tela e 10 linhas em outra.
E onde entra o alinhamento justificado nisso?
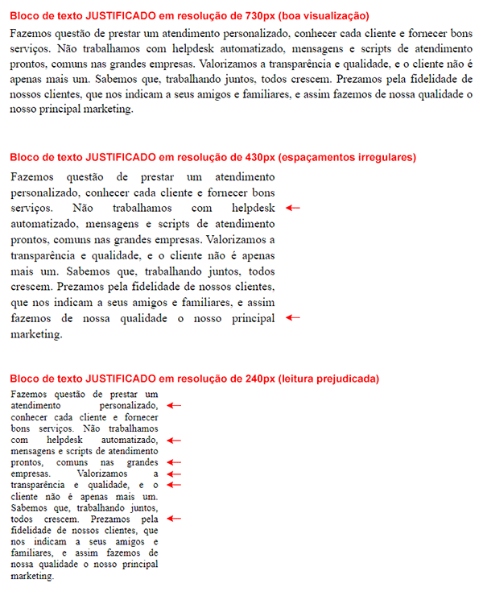
Como não é possível ter controle do espaço ocupado por um bloco de texto, também não é possível ter controle sobre os locais onde os espaçamentos de caracteres aparecerão em um alinhamento justificado, o que pode acarretar espaços muito irregulares entre as palavras. Veja um exemplo abaixo:
BLOCO DE TEXTO JUSTIFICADO

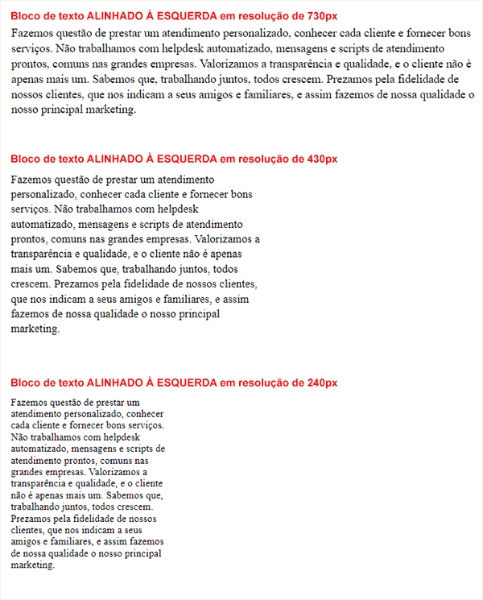
BLOCO DE TEXTO ALINHADO À ESQUERDA

Um texto justificado na web com espaçamento irregular como o mostrado na imagem acima irá interferir na velocidade da leitura e no acompanhamento do texto, além de deixar um visual desorganizado que acabará fazendo com o que o leitor perca o interesse na leitura. Não adianta ter bordas alinhadas e um corpo de texto irregular, com ?buracos? entre as palavras que dão um aspecto de desleixo ao texto.
Um alinhamento de texto correto deve trazer harmonia e equilíbrio visual mas principalmente fluidez e conforto na leitura, por isso sempre recomendamos que os grandes blocos de textos na web sejam alinhados à esquerda e nunca justificados.
 Mais textos
Mais textos➜ Alinhamento justificado na Web
► Todos os textos sobre design
► Todos os textos

 Área do Cliente
Área do Cliente Webmail
Webmail








